How to use Postman with Deals and Coupons API
During this tutorial we will see how to start working with Postman by running simple get commands from external API. We will consume Deals and Coupons API available under the website: https://market.mashape.com.
This website serves lots of different REST APIs from different providers. It is very good place to look for data about everything what is possible to save in the Internet.
Creating mashape account
Before we start playing with API we need to create an account in market.mashape.com.

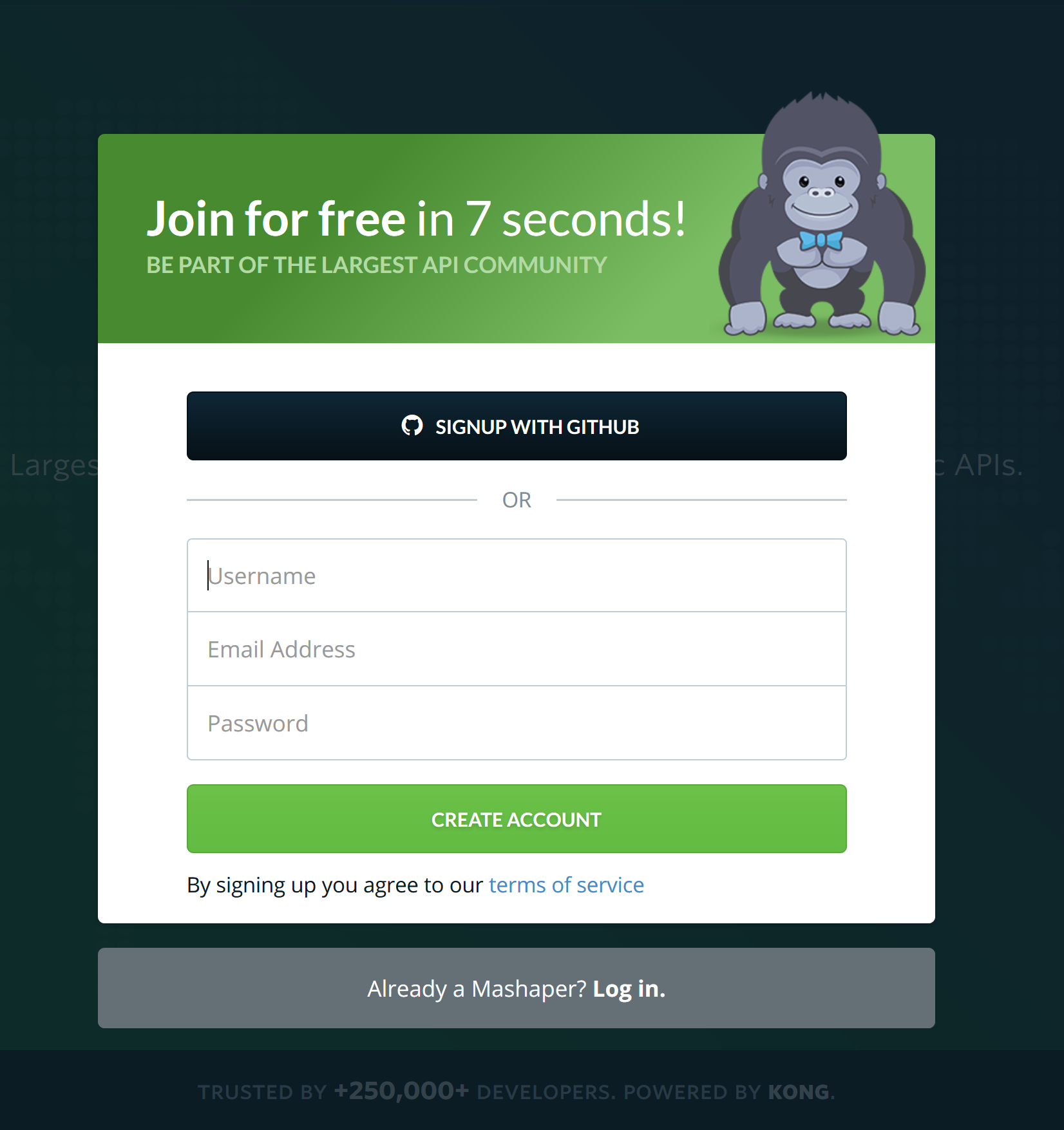
In the top right corner click Sign Up button. This will open popup window with registration details like:
- username,
- email,
- password.

Fill all fields and create button CREATE ACCOUNT. Mashape will send you activation email. Inside the email you need to click activation link and finally you should be able to use the website.
Calling Deals and Coupons API from Postman
Let’s go to the Deal and Coupons API available under the link: https://market.mashape.com/udayogra/deals-and-coupons
From the Deals and Coupons API we can get information that three GET endpoints are available:
- /getMerchants
- /getOffersByMerchants
- /getOffersByNetwork
All these three endpoints are available by GET method (simple reading of the data).

First endpoint details
Let’s start your Postman application and type the first endpoint. From mashape page you can find information about the first endpoint like below:
curl --get --include 'https://udayogra-deal-and-coupons-v1.p.mashape.com/dl?action=getmerchants&submittype=deals' \ -H 'X-Mashape-Key: TT7064Xe4TmshjjQ3zneOBJw2zr0p1HgYcBjsnKgJoSFVsdW8M' \ -H 'Accept: application/json'

Setting up X-Mashape-Key
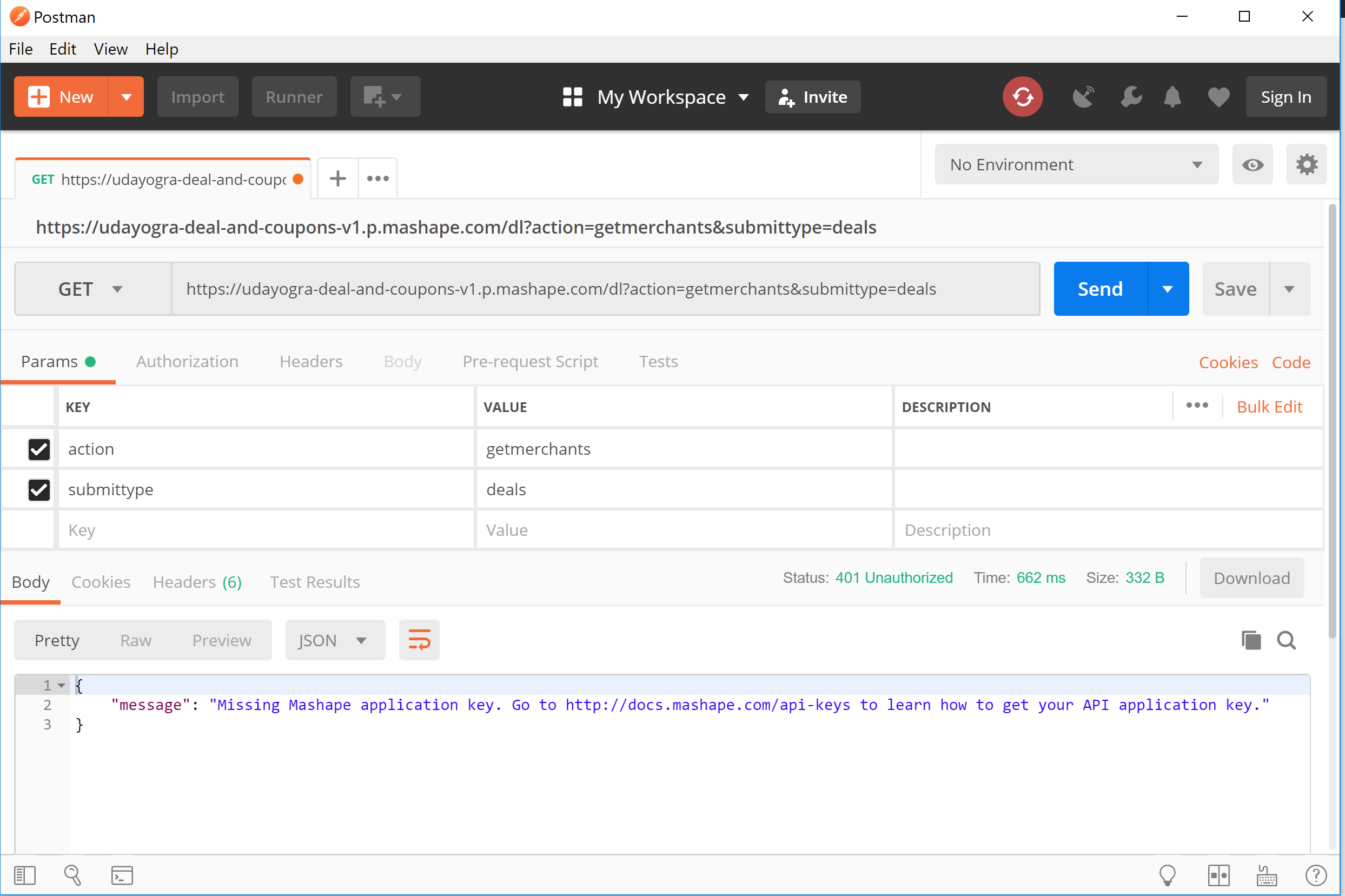
Upss. We have got information that:
{
"message": "Missing Mashape application key. Go to http://docs.mashape.com/api-keys to learn how to get your API application key."
}
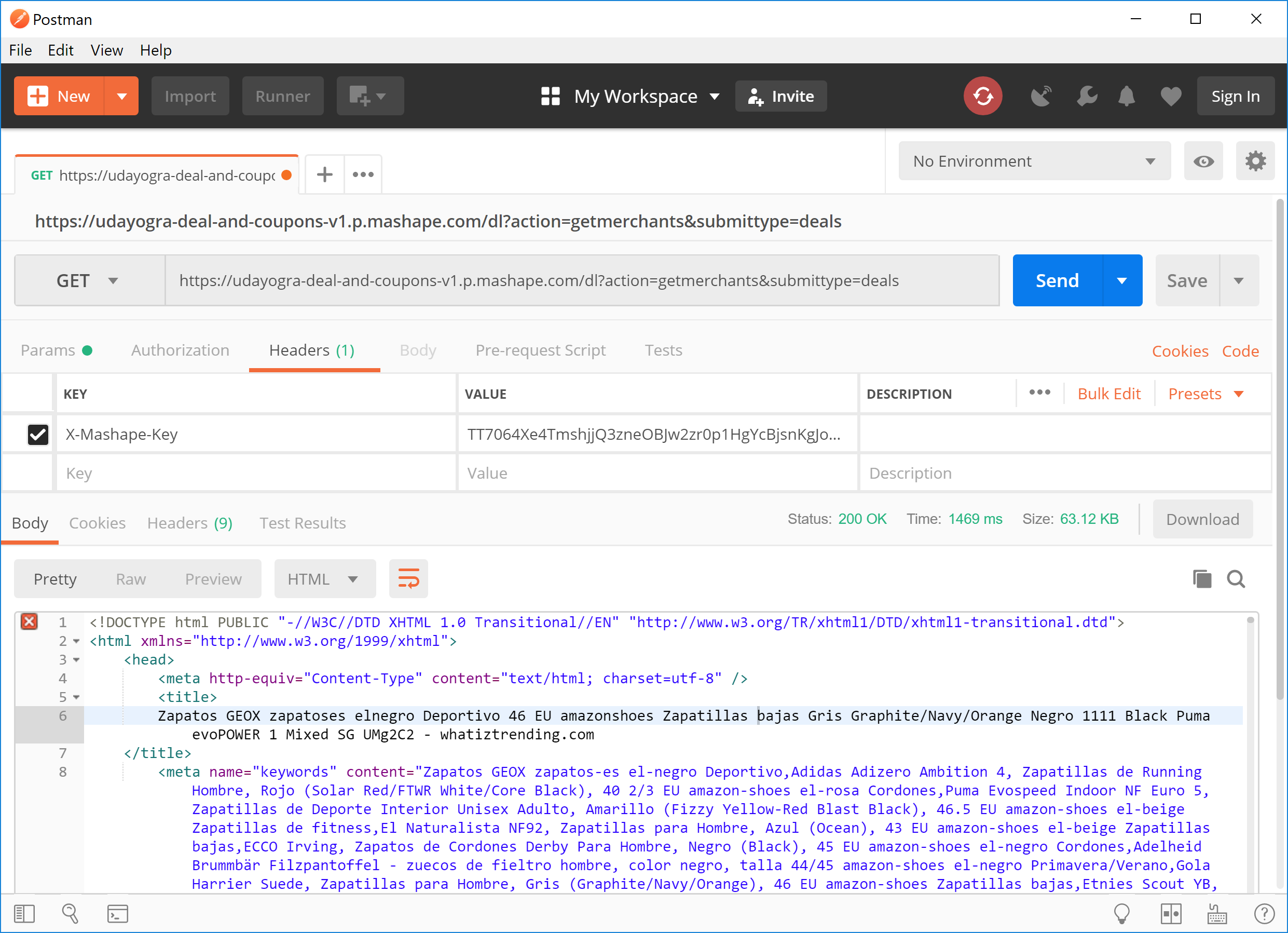
So let’s add Mashape application key: TT7064Xe4TmshjjQ3zneOBJw2zr0p1HgYcBjsnKgJoSFVsdW8M.
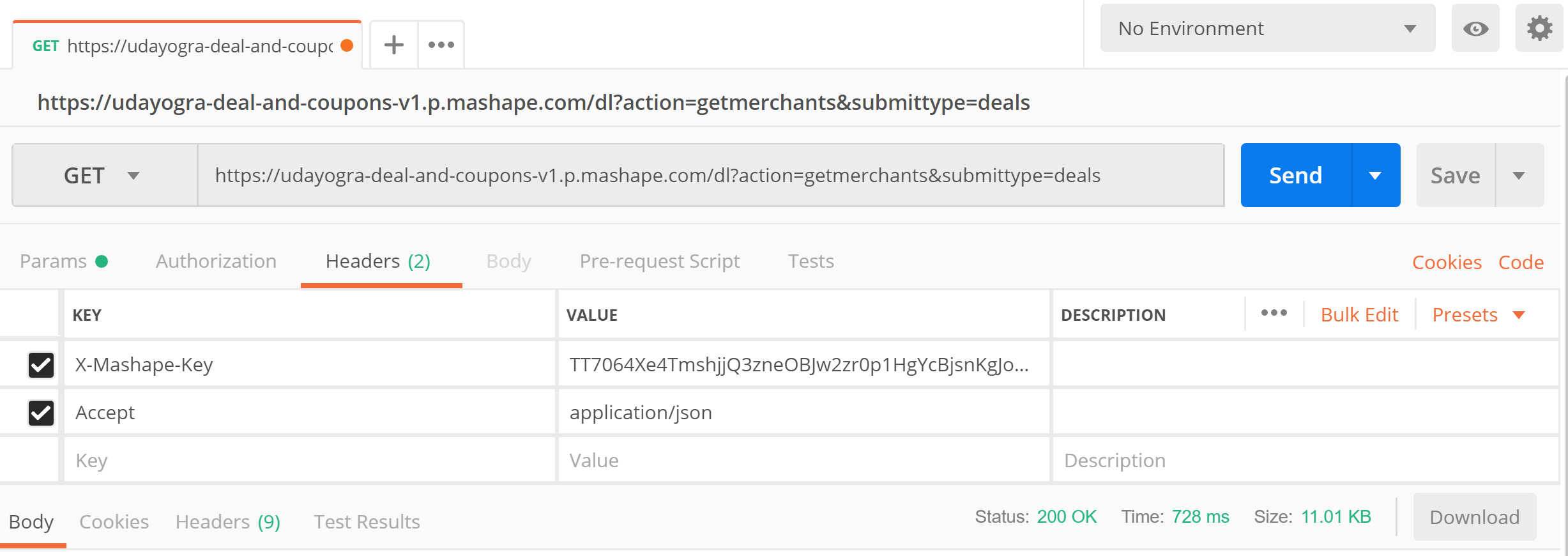
Now you need to define mashape application key as a header parameter. When you will add it as get parameter this will not work.

Response with json format
Now it looks that we got what we wanted. In the Body section we can see the results received from the requested enpoint.
There is only one bad thing that has happened. The result we received is created as HTML content type.
We will change it into application\json type adding the correct field in header:

Now you should receive the API response formated as json.
Next two endpoints you can test exactly the same. That’s it. Postman is relatively easy tool to test your API.




Hey! Would you mind if I share your blog with my facebook group?
There’s a lot of people that I think would really appreciate your content.
Please let me know. Cheers